Internet and websites have brought a revolution in the arena of information. Whether the recipe for your favorite dish or Einstein’s genius theory of relativity- almost any existing piece of information is just one fingertip away.
More or less 1.7 billion websites are there, mobilizing on the internet right now. This considerable number demonstrates how competitive it is now for a website to stand out in this crowd.
It is super tough to make a mark in this era if your web page is not fast enough. Following some methods will help your website gain some extra speed.
A prevalent method is to remove unused javascript WordPress. This will be the talk of this article, so stay hooked to learn more about the topic.

What are Unused JavaScript Files?
To this point of discussion, a question may arise- what are unused javascript files anyway?
The answer hides in plain sight- Javascript files that are no longer being used in a web page’s operation are the unused javascript file. There’s just no use of them in the display, rendering, or in any content anymore.

If you lack knowledge about javascript, a web page is a pack of information built using codes containing images, videos, or written texts. Javascript is one of the many programming languages that are immensely popular. Files that are included in the Javascript are called Javascript files.
Why You Should Remove or Reduce Unused JavaScript
The main objective of a website is to serve visitors with information or files whatever it contains. Javascript is one of the tools that is used to create and keep it functional. Nevertheless, javascript files that are no longer being used but still there in the code should be removed- the reasons are briefly explained below-

- Improves Site Performance: The more files a webpage contains, the more time it takes to load that page. Whilst there are a lot of unnecessary javascript files- naturally, it will cost more loading time.
Removing those unused javascript WordPress files will generally make it easier and faster to load and present the page to its viewers. Consequently, this will improve the overall site’s performance.
- Improves the Core Web Vital Metrics: There are a few core web vital metrics. Their job is to assess a page with respect to their user’s experience. A good score in these metrics increases the webpage’s SEO factor, which leads to more visitors.
The first input delay and total blocking time are essential factors that the metrics take into account. Removing unused javascript will make the webpage perform at its best potential, so eventually, it will improve the page’s web vital metrics.
Considering these reasons, you should take proper steps to locate and remove unused javascript files.
How to Locate Unused JavaScript Files
As all the unused javascript files are in the codes, and so are the thousands of other necessary files- so how do you know which one is the important one and which one is useless?

There are a few different analyzers to identify and locate unused javascript files. They are the tools we are going to need to complete this task-
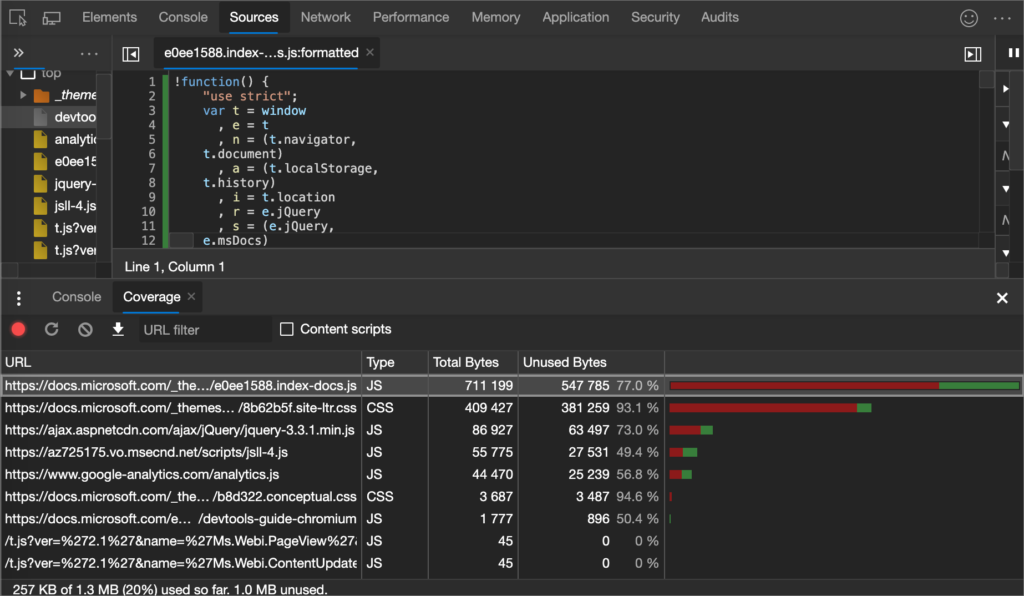
Chrome DevTools
You can find out all the unused JavaScript files just by using Chrome DevTool.
Open the DevTool, then press “ ctrl/command+shift+I”, then press “ctrl/command+shift+p” to open the command menu. Afterward, click on “show Coverage”- reload the page again, and finally click on the “JS” file.
Here are all the useless files.
PageSpeed Insight
Pagespeed Insight is a tool to optimize a website and find out whatever is wrong with it.
To locate unused Javascript files on a website, you have to go to the “opportunity” section. There will be a segment named “Remove unused JavaScript”- this will just show the unused Javascript files.
Lighthouse
Lighthouse is another tool that functions a lot like the previous one we discussed. It analyses the website and denotes every unused Javascript file from the code.
There is a tab labeled as ‘Remove Unused Javascript’- click on that tab after the lighthouse has finished analyzing your website.
There you will find the list of all the unnecessary files.
GTmetrix
The GTmetrix is a tool to analyze any website’s performance. But it will help you identify unused JavaScript files.
There will be a chart called the “waterfall chart” after analyzing any website, look the the ‘JS’ tab- which should be somewhere around the page. This tab will reveal all the unused Javascript files.
Remove Unused Javascript WordPress
Once the unused JavaScript files are located, the next task is to remove them. In this segment, we will discuss and explain the most efficient methods of doing it step by step.

A little disclaimer for you, these tools stated below are the best known for this job, but it won’t be wise to trust that they will give you completely error-free outcomes.
Elementor
Elementor is a tool used by large numbers to get rid of unused javascript files.
First, go to the Elementor, click on the ‘setting’, and choose the ‘Experiments’ segment.
If everything has been done correctly, then there should be an option on the screen- ‘Improved Asset Loading’. Activate this option.
This will lead the program to find out unused files and get rid of them.
Divi Theme Option
Divi somehow works kind of the same way as Elementor.
First pen the Div Theme Option, then choose the ‘General’ option, and then ‘performance’.
Unable the ‘Dynamic Module Framework’ and the ‘Dynamic Javascript Libraries’.
The application will do the rest.
Minify JavaScript
Minifying Javascript files are a famous way to get rid of unused files
To minify your javascript WordPress, go to the add plugins option of your WordPress admin dashboard first.
Then add the ‘Better WordPress Minify’ plugin.
This plugin will add a new option to the dashboard with the name ‘BWP Minify’. Click on that label- you will see the plugin’s setting page.
Find the option that says ‘Minify Javascript Automatically’- and check it.
Finally, click on the save changes button.
The setting has the instruction, and it will now minify the codes by default.
If the minification causes any trouble functioning the website, simply unminify javascript using some tool.
- Manually: Artificial intelligence and machine learning have leaped rigorously, but none has ever crossed the threshold of least human potential. This indicates that it is best to seek an expert on this matter to eliminate unused JavaScript files.
- Delay JavaScript Resources: If you do not want to put your trust in some application nor want to spend a hefty amount by hiring an expert programmer but yet want to get rid of the problem- we might have a solution for you, and that is ‘Delay the Javascript Resources’. This will allow you to reduce and fix unused JavaScript files for the time being.
This can be done via a few modifications to the codes, and those modifications will keep the resources away from loading until the viewer clicks on it or scrolls to that point.
This will also make improvements to the metrics.
These are the methods one can use to fix their issue for a period of time, but with time and changes on the website, there are supposed to be new files that go unused. So, the necessity of doing this never gets out of date.
Frequently Asked Questions
It is not possible to bind all the information just within a few thousand words, and so there could be curious questions on your mind that we haven’t addressed yet. That’s why we have gathered around a few questions on the topic that are frequently asked by the audience.
How do you minify JavaScript?
This is a very commonly asked question that we have addressed already. There are multiple ways to minify Javascript, but the most commonly known way is using plugins.
Does Minification improve performance?
Minification is a process that removes all the excess codes from the program. Most of the time, it improves performance, but as it is just an AI, it makes mistakes sometimes and removes essential files. Performance deteriorates in such cases.
Does Minifying reduce download time?
As minifying shreds away all the unnecessary files, naturally, all the files become lighter than before. So, to some degree, minifying reduces download time.
Is it safe to remove unused code?
It is safe to remove unused codes, as they are entirely redundant. If those codes play a vital role in the function of the website but seem useless, then removing such codes may cause malfunction on the website.
Do I need to hire professionals to remove unused JS files?
There is no yes or no answer to this question. You may do it with or without any professional help depending on the complexity of your site. But, it’s always best to seek help from those who are good at the job.
Final Words
Whatever the motive is- a website can become very profitable if it reaches the right audiences at the right time. For the sake of the audience, it is a must to maintain the best possible performance of the site, and in order to maintain performance, it is essential to remove unused javascript WordPress files.
The tools mentioned above may be efficient to some degree, but none of them ensures a hundred percent flawless outcome. After all, they are just some mere codes written by someone who understood the problem.
So, the best way to find out the unused JavaScript codes is to assign the task to some expert- who will manually go through the codes to find and eliminate the unused ones.
